February 20, 2025
Website Design Brief Example For A Successful Project
- Visual Soldiers
- Web Design
- minute read

TLDR
A website design brief is your project’s roadmap, outlining objectives, target audience, and timelines. Using a template can make it easier to create, and incorporating feedback ensures it stays clear and effective. Regular reviews keep your brief aligned with evolving project needs.
Creating a website design brief is a crucial step in ensuring your web design project is a success. Whether you’re collaborating with a freelance designer or partnering with an agency, a well-crafted brief acts as a roadmap that keeps everyone on the same page. In this guide, we’ll dive into the structure and significance of a website design brief, share key insights, and provide a handy template to document your project requirements effectively. With a solid design brief, you set the stage for a website launch that aligns with your vision, audience needs, and business goals.
Understanding the Purpose of a Website Design Brief
A website design brief lays the foundation for a smooth web development project. It outlines your project goals, target audience, and essential features, serving as a communication tool between you and your design team. By clarifying your vision, timelines, budgets, and deliverables upfront, you reduce misunderstandings and streamline the design process. This clarity leads to a user-friendly website that not only meets your audience’s needs but also reflects your unique brand identity.
For more insights on clarifying project goals, check out Smashing Magazine’s design articles
Key Components of a Website Design Brief
A comprehensive website design brief should cover several critical elements to ensure effective collaboration:
- Project Overview: Provide a succinct summary of your website’s purpose and goals.
- Target Audience: Detail who your primary users are, including demographics and needs.
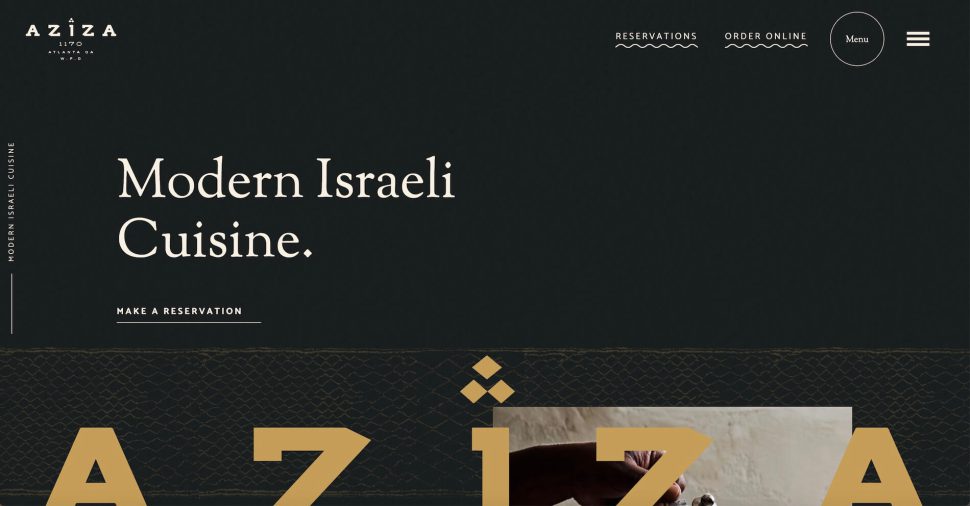
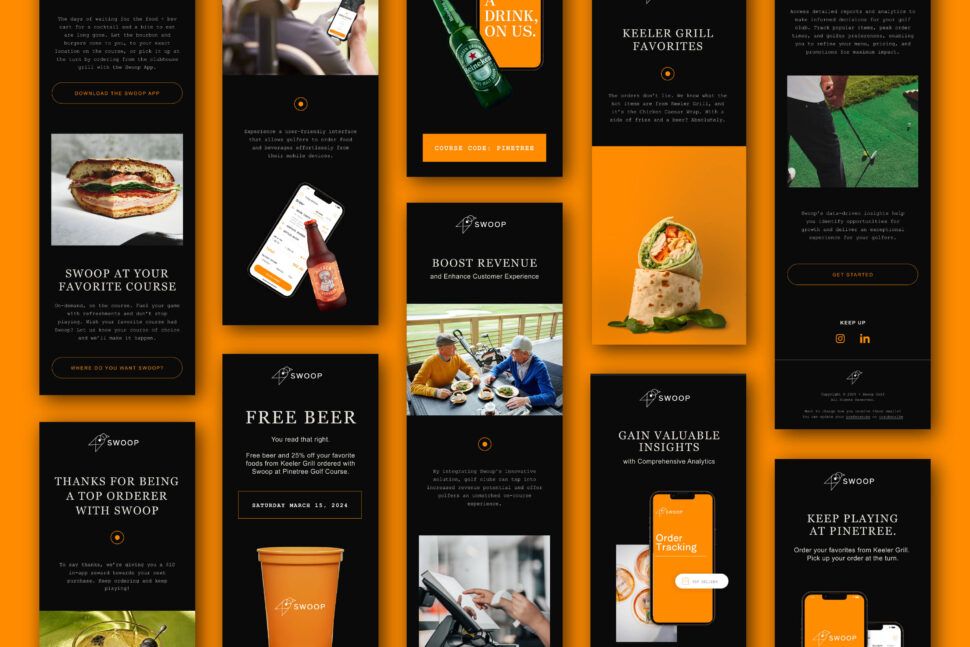
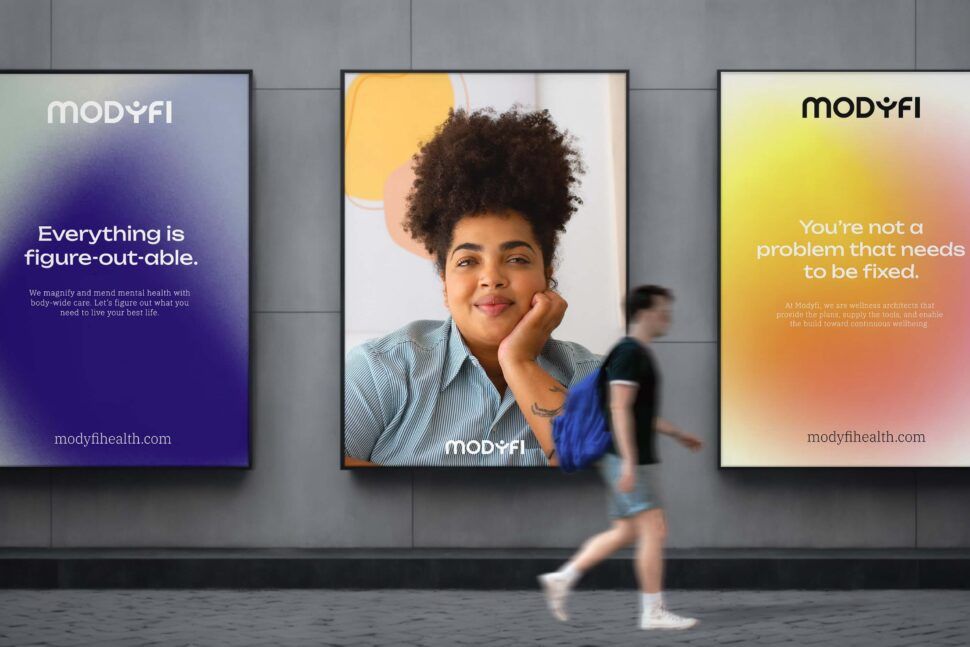
- Design Style & Inspiration: Specify your design preferences, color schemes, and examples of websites you admire.
- Functional Requirements: List any essential features such as e-commerce, contact forms, or booking systems.
- Milestones & Timelines: Define clear deadlines and deliverables to keep the project on track.
This structure ensures that both you and your designer have a clear, actionable plan from the start.
Looking to refresh your website experience? We offer a comprehensive range of web development services completely customizable to meet your business needs.
Template for a Website Design Brief
A well-organized template is your secret weapon for project success. Here’s a simple outline you can follow:
- Project Objectives: What is the main goal? (e.g., showcase products, provide information, or generate leads)
- Target Audience: Who are your users? Include demographic details and user needs.
- Design Preferences: Outline your desired colors, styles, and brand guidelines.
- Technical Requirements: Specify platforms, content management systems, and any integrations.
- Timeline & Milestones: Establish deadlines for each project phase.
- Competitor Insights: Highlight competitor websites or design inspirations that align with your vision.
This template not only guides your design team but also serves as a benchmark for project success once the site is live.
Tips for Crafting an Effective Brief
To ensure your website design brief hits the mark, keep these tips in mind:
-
✓
Be Clear & Concise
Provide detailed yet straightforward information about your business, goals, and audience.
-
✓
Set Measurable Objectives
Define specific goals, such as improving user engagement or increasing sales.
-
✓
Include Visual References
Share examples of websites that inspire you to help designers capture your desired aesthetic.
-
✓
Establish a Budget & Timeline
Transparency in these areas fosters better collaboration and realistic expectations.
Reviewing and Refining Your Website Design Brief
Even the best briefs benefit from regular review and refinement. As your project evolves, revisit your brief to ensure it still aligns with your brand and user needs. Adjust your goals, target audience details, or timelines as necessary. This ongoing refinement helps avoid miscommunication and ensures your final website not only meets but exceeds your expectations.
Got a website design brief for us to review? Get in touch.
Book a CallFAQ
A website design brief is a document that outlines the goals, needs, and specifications of a web project, acting as a guide for designers and stakeholders throughout the process.
Key components include a project overview, target audience details, design preferences, technical requirements, budget, and timeline.
Be clear, concise, and involve all stakeholders. Ensure your goals are measurable, include visual references, and set a realistic budget and timeline.
Regular reviews, especially before key milestones, ensure the brief remains aligned with your evolving project needs.