
User experience (UX) and user interface (UI) design have come a long way, and 2025 is shaping up to be a banner year for innovation in this space. If you’re a marketing professional, business owner, or just someone keen on improving your digital assets, staying ahead of these trends is crucial. The evolution in UX/UI design isn’t just about aesthetics; it’s about creating seamless, engaging, and inclusive digital experiences for everyone.
In 2025, we’ll see a stronger emphasis on accessibility and inclusivity, ensuring that digital platforms are usable by all, regardless of their abilities. The rise of artificial intelligence (AI) and machine learning is also transforming the design landscape, allowing for more dynamic and personalized user experiences. And let’s not forget the importance of micro-interactions and animations, which add a layer of polish and interactivity that users have come to expect.
But keeping up with these trends is just half the battle. You need the right tools to bring your creative visions to life. That’s why we’ve put together a comprehensive guide on the best UX/UI design tools for 2025. From user-friendly interfaces to robust integration capabilities, these tools are set to redefine the way we approach design projects. Whether you’re working solo or as part of a team, choosing the right tool can make all the difference in delivering exceptional user experiences.
So let’s dive in and explore the top UX/UI design tools that should be on your radar this year. We’ll break down their features, benefits, and how they can fit into your workflow, helping you make an informed decision. Plus, we’ll share some expert recommendations and use cases to give you a better sense of what these tools can achieve. After all, the digital world waits for no one, and staying ahead of the curve has never been more important.
Overview of UX/UI Design Trends for 2025
Introduction to UX/UI Design Evolution
In the world of UX/UI design, change is the only constant. It’s like riding a wave; you’ve got to keep your balance as the trends shift beneath you. Designers, just like surfers, need to adapt quickly to the evolving landscape. Think back to a few years ago when skeuomorphism was all the rage—remember those apps that looked like real-life objects? Fast forward to today, and we’re all about minimalism, scalability, and seamless user experiences. Now, as we peek into 2025, it’s clear that the UX/UI design world isn’t slowing down. Spoiler alert: the future is packed with exciting, user-centric advancements.
Key Trends Shaping UX/UI in 2025
Emphasis on Accessibility and Inclusivity
Accessibility and inclusivity aren’t just buzzwords; they’re fundamental design principles that should guide every decision you make. As we soar into 2025, these concepts will become even more ingrained in UX/UI design. The focus is shifting toward creating experiences for users of all abilities, ensuring that everyone—regardless of their physical, cognitive, or technological constraints—can interact with digital products seamlessly. Designers are adopting universal design principles, like simple navigation and readable text, while also implementing specialized features, such as voice navigation for visually impaired users.
Rise of AI and Machine Learning in Design
AI and machine learning are creeping into every nook and cranny of our lives, and UX/UI design is no exception. In 2025, you’ll see an uptick in tools and platforms harnessing AI to make design more intuitive and dynamic. Imagine design systems that learn from user behaviors and adjust interfaces in real time. AI can help designers predict user needs, streamline workflows, and even generate design elements automatically. Machine learning algorithms can analyze user interactions on a granular level, providing actionable insights to create more personalized and efficient user experiences.
Importance of Micro-Interactions and Animation
Micro-interactions might seem like small details, but they pack a powerful punch when it comes to user engagement. These are those subtle animations and response features that guide users, provide feedback, and make digital interactions feel more natural. Think of the like button animations on social media platforms—they offer immediate, visual feedback, making the interaction more satisfying. As we head into 2025, there’s going to be a larger emphasis on incorporating these tiny, yet impactful, animations and transitions to enhance user engagement and overall satisfaction.
Top UX/UI Design Tools to Watch in 2025
Alright, let’s dive into the exciting world of the best UX/UI design tools for 2025. Whether you’re a seasoned designer or just getting your feet wet, there’s something here for everyone. These tools are making waves in the industry and are sure to help you create stunning, user-friendly designs.
Comprehensive List of Leading UX/UI Tools

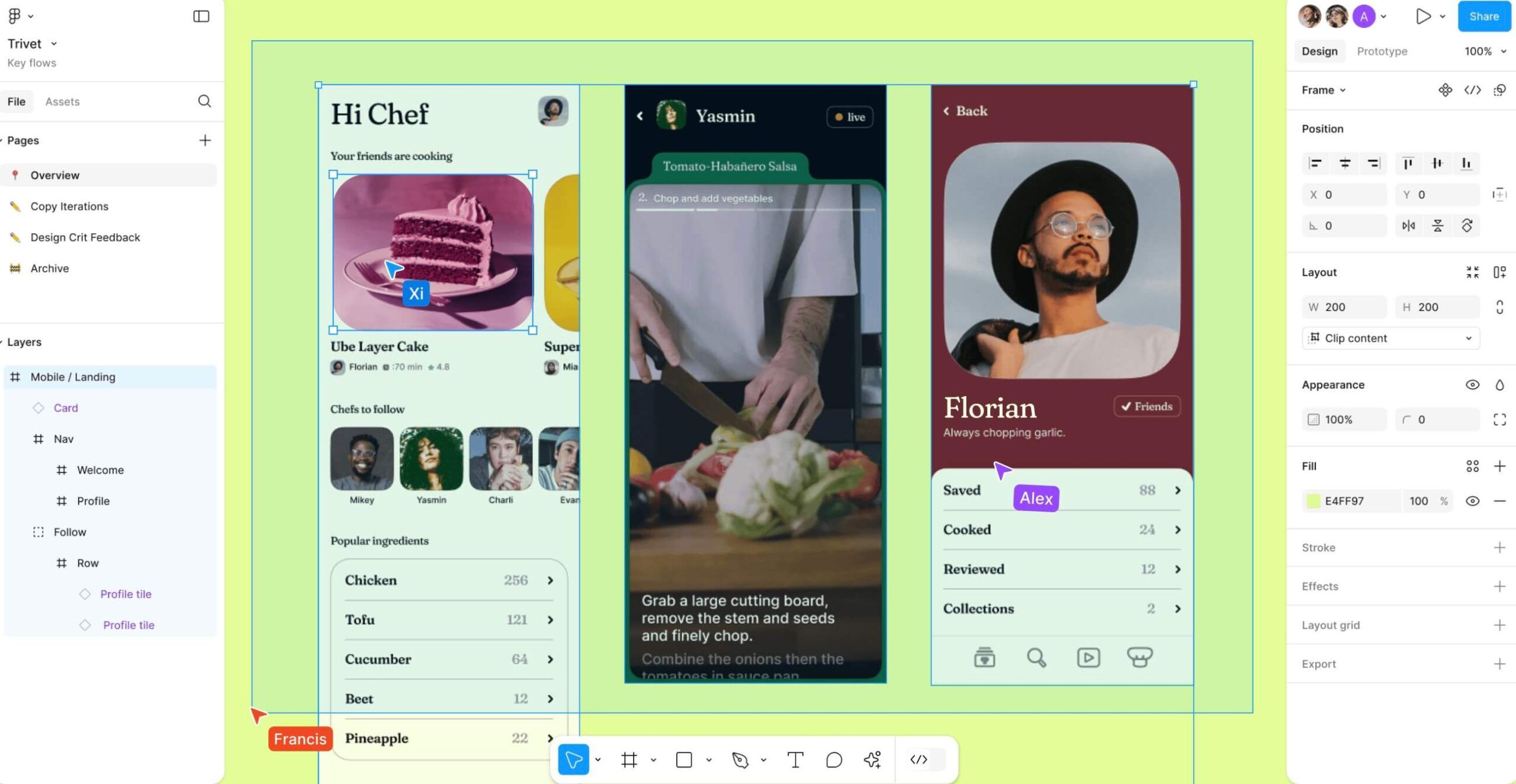
Figma
Description: Figma continues to be a standout in the UX/UI design space. It’s a web-based design tool that allows for real-time collaboration. Designers love its vector-based interface that easily adapts to different screen sizes.
Notable Features:
- Real-time collaboration
- Prototyping capabilities
- Robust plugin ecosystem
Check out Figma.

Adobe XD
Description: Adobe XD is Adobe’s answer to UX/UI design. It offers a range of tools for wireframing, animation, and prototyping, and integrates seamlessly with other Adobe Creative Cloud applications.
Notable Features:
- Auto-Animate tool
- Voice prototyping
- Integration with Creative Cloud
Check out Adobe XD.

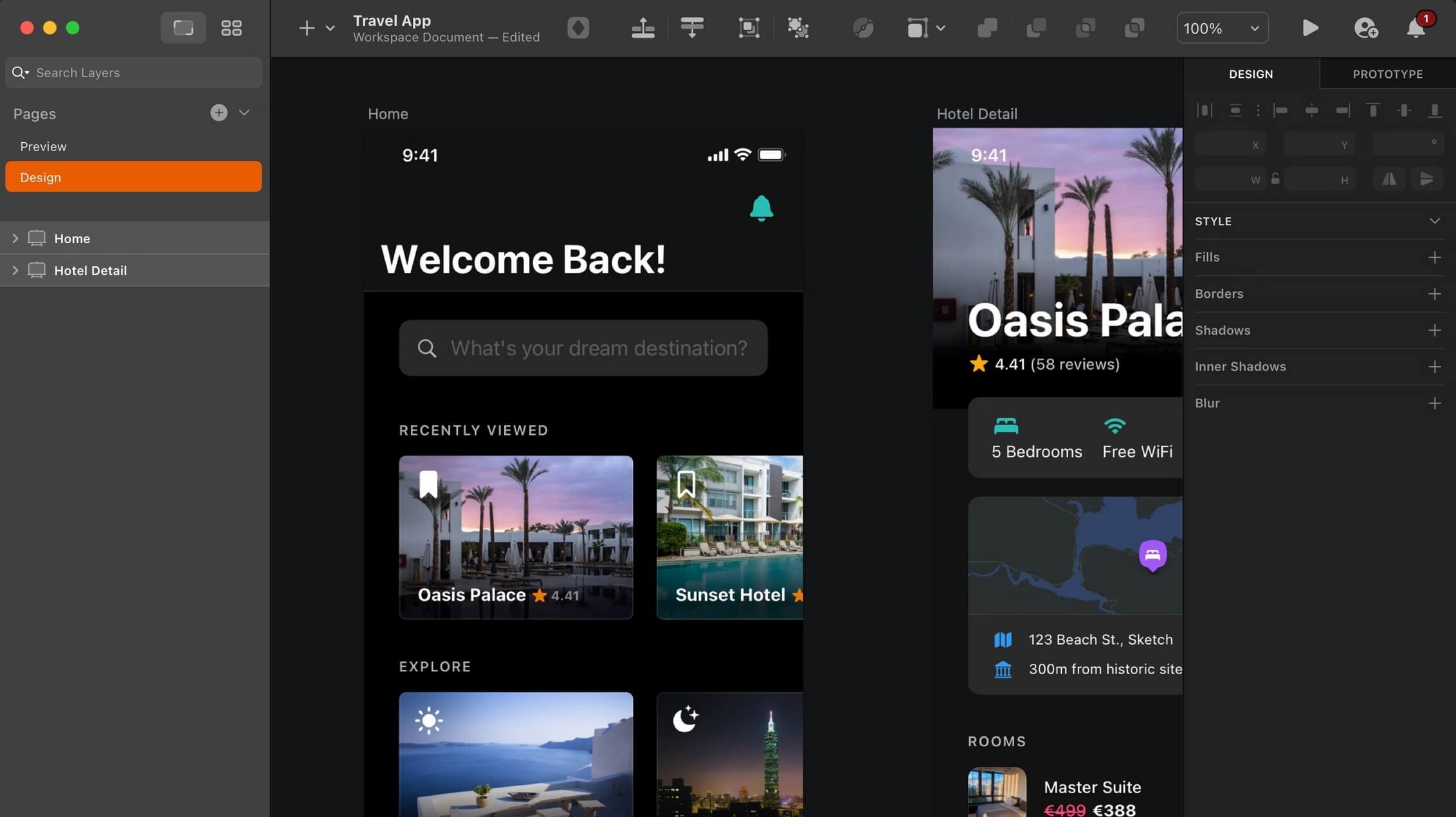
Sketch
Description: Sketch is particularly popular among Mac users. Known for its intuitive interface, Sketch is often praised for its features that simplify the design process from concept to completion.
Notable Features:
- Reusable components
- Third-party plugins
- Powerful vector editing
Check out Sketch.

InVision Studio
Description: InVision Studio (now part of Miro) offers a robust, all-in-one design platform. It’s designed to take your project from initial ideation to completion, with a particular focus on prototyping and animation.
Notable Features:
- Advanced prototyping
- Animation and gestures
- Collaborative capabilities
Check out InVision.

Axure RP
Description: Axure RP is a powerful tool for creating wireframes and low to high-fidelity prototypes. It’s geared more toward technical, detailed designs and offers a deep level of customization.
Notable Features:
- Detailed wireframing
- Complex prototyping
- Flowchart creation
Check out Axure RP.
Comparative Analysis of Tool Benefits
We get it, with so many amazing tools, it can be overwhelming to figure out which one to pick. Here’s a rundown to help you compare the benefits of these top UX/UI design tools.
User-Friendly Interfaces
Figma stands out due to its ease of use and web-based nature, making it accessible from anywhere without needing heavy software installations. Sketch, with its clean macOS-centric design, offers a very intuitive experience, particularly for Mac users. Meanwhile, Adobe XD and InVision Studio provide rich feature sets but can have steeper learning curves if you’re not already familiar with Adobe or complex design tools.
Integration with Other Platforms
If you’re already embedded in the Adobe ecosystem, Adobe XD is a no-brainer. It seamlessly integrates with other Creative Cloud applications, making it easier to import and export assets and maintain consistency across your design projects. Figma and InVision Studio also offer robust integration capabilities with numerous third-party plugins and tools, enhancing their overall flexibility and power.
Cost and Subscription Models
Budget matters, right? Figma offers a free version with paid upgrades, making it a great starting point for individuals or smaller teams. Adobe XD also offers a free version, but its full capabilities are unlocked through a Creative Cloud subscription. Sketch and Axure RP, on the other hand, operate on a license-based model with annual renewals, which can be more manageable for some organizations. InVision Studio is free with the caveat of needing to pay for more advanced collaboration features via InVision’s other products.
In conclusion, selecting the right UX/UI design tool depends on your specific needs, team collaboration preferences, and budget constraints. Each of these top tools brings something unique to the table, ensuring that you can find the perfect fit for your design endeavors.
Selecting the Right UX/UI Design Tool
Criteria for Choosing the Best Tool
Picking the perfect UX/UI design tool can feel like searching for a needle in a haystack, can’t it? But, it doesn’t have to be that daunting. Here are a few criteria to consider that will help you zero in on the best tool for your needs:
Project Requirements and Scope: First things first—you need to get a handle on your project’s requirements and scope. Are you working on a simple landing page or a complex enterprise platform? Different tools offer varying sets of features tailored to different project sizes and complexities. For instance, Figma is fantastic for real-time collaboration and can handle relatively complex projects, while tools like Sketch might be ideal for quick mockups and smaller tasks. Understanding what you need to accomplish will save you tons of time and effort in the long run.
Team Collaboration Needs: Let’s face it: designing isn’t a solo sport. If you’re working with a team, you’ll need a tool that facilitates smooth collaboration. Tools like Figma and Adobe XD are excellent choices because they allow multiple designers to work on the same project simultaneously. They also offer features like version control and design libraries, making it easier to keep everyone on the same page (literally!). Having a tool that supports easy collaboration can boost your team’s productivity and creativity.
Budget Constraints: We’d all love to have unlimited budgets, but that’s rarely the case. Cost is often a significant factor when choosing a design tool. While some tools can get pricey, there are plenty of high-quality options that won’t break the bank. Tools like InVision and Marvel offer robust free plans that might suffice for smaller projects or startups. Don’t forget to weigh the cost against the features and capabilities—you might find that investing in a more expensive tool could pay off in the long run by streamlining workflows and improving project outcomes.
Looking for expert creative services to elevate your designs even further?
We support marketing professionals with exceptional UX/UI design, branding, and more. We're here to help you conquer your design challenges with style and precision.
Book a CallExpert Recommendations and Use Cases
So, what do the pros say? Here’s a peek at some expert recommendations and real-world success stories to help guide your decision.
Success Stories and Testimonials
Take Google, for example. They’ve been known to use tools like Sketch for design work. Thousands of designers sing its praises for its simplicity and robust plugin ecosystem that extends its functionalities. Similarly, Slack’s design team has leveraged Figma to maintain consistency across its design system, thanks to Figma’s real-time collaboration features.
On the testimonial front, many designers at smaller firms rave about the cost-effectiveness and ease-of-use of Framer. Its prototyping capabilities and seamless transition between design and code have made it a hidden gem for many.
Future-Proofing Your Design Toolkit
You also want to consider the longevity and adaptability of the tool you choose. Will it stay relevant as design trends and technologies evolve? Look for tools that continually update their features and stay ahead of industry trends. Tools like Adobe XD regularly roll out updates based on user feedback and emerging design practices, ensuring they remain invaluable resources for years to come.
By choosing tools that are forward-thinking, you’re not just investing in a piece of software; you’re investing in the future success of your projects. Tools that integrate features like AI and machine learning, which are on the rise, will also give you a competitive edge.
Remember, using the right tool can dramatically improve your efficiency and the quality of your designs. At Visual Soldiers, we deeply understand these challenges and are here to help marketing professionals with expert creative services, making your design process not only smoother but also more effective.
As we look ahead to 2025, it’s clear that UX/UI design is evolving in ways that prioritize accessibility, inclusivity, and the incorporation of advanced technologies like AI and machine learning. These trends are reshaping the landscape, making it more important than ever for designers to stay updated with the latest tools and practices.
Conclusion
In the competitive environment of UX/UI design, having the right tools can make all the difference. Our look at the top design tools highlights software that not only offers advanced features and capabilities but also enhances user experience through seamless integration and intuitive interfaces. Whether you’re after robust toolsets or cost-effective solutions, there’s an option out there tailored to your specific needs.
Choosing the right UX/UI design tool boils down to understanding your project’s requirements, assessing collaboration needs, and keeping an eye on your budget. It’s beneficial to consider expert recommendations and real-world use cases to ensure the tool you choose can grow with your future demands. By doing so, you’ll be setting your team up for long-term success.
If you’re feeling a bit overwhelmed or could use some expert insights, don’t forget that companies like Visual Soldiers are here to assist. Our team of creative professionals is dedicated to helping you navigate the challenges of UX Design. Keep experimenting, stay curious, and let these tools elevate your design projects to new heights in 2025 and beyond!